目的:
学习正则表达式、文件 IO 等相关内容,编写简易的 Markdown 解析器
具体要求:
编写程序,解析文件,将 Markdown 格式的图片和超链接转换成 HTML 格式。
首先,你需要使用正则表达式在文件中筛选定位到 Markdown 格式的图片和超链接。
然后,将图片和超链接的路径获取出来并转换为 HTML 格式。
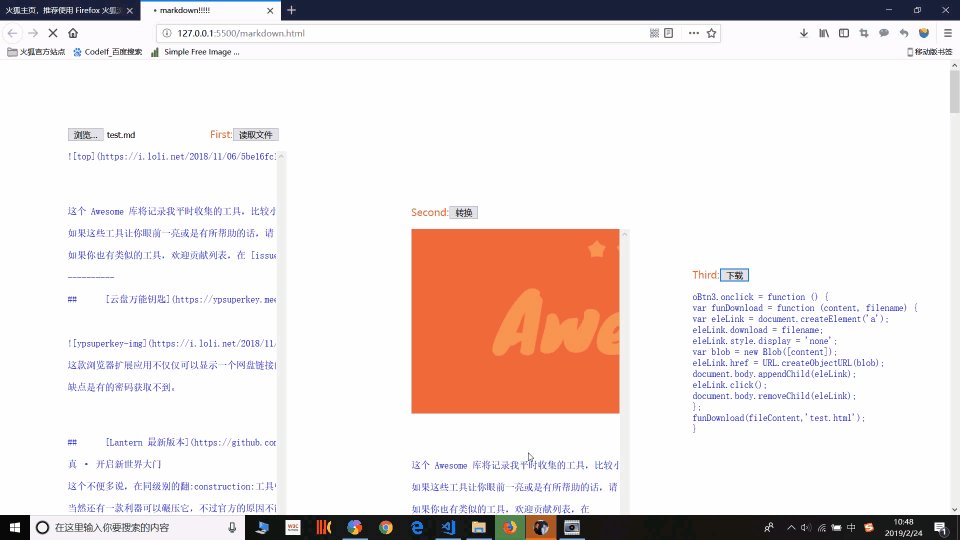
转换完成之后,生成新的 HTML 文件,双击打开该 HTML 文件后,图片和超链接均可以在网页上得到显示
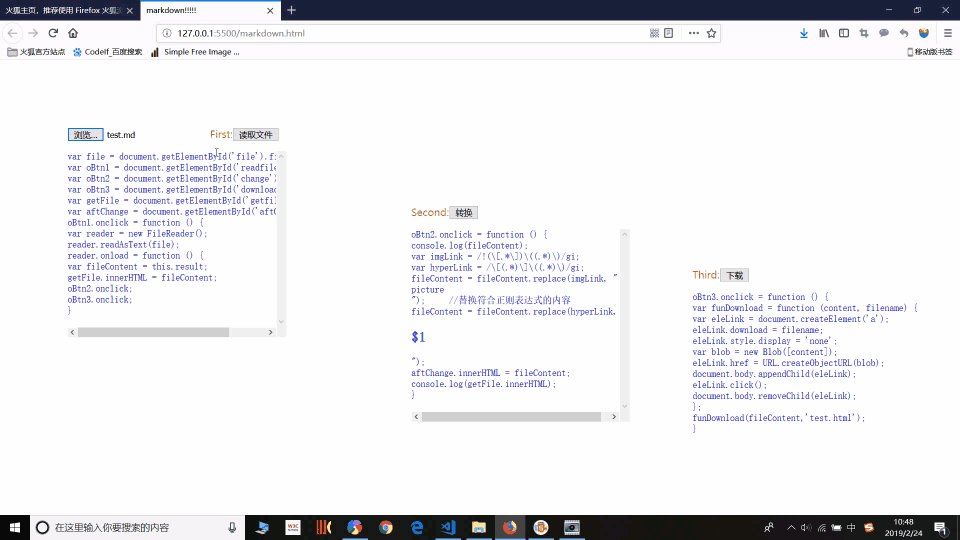
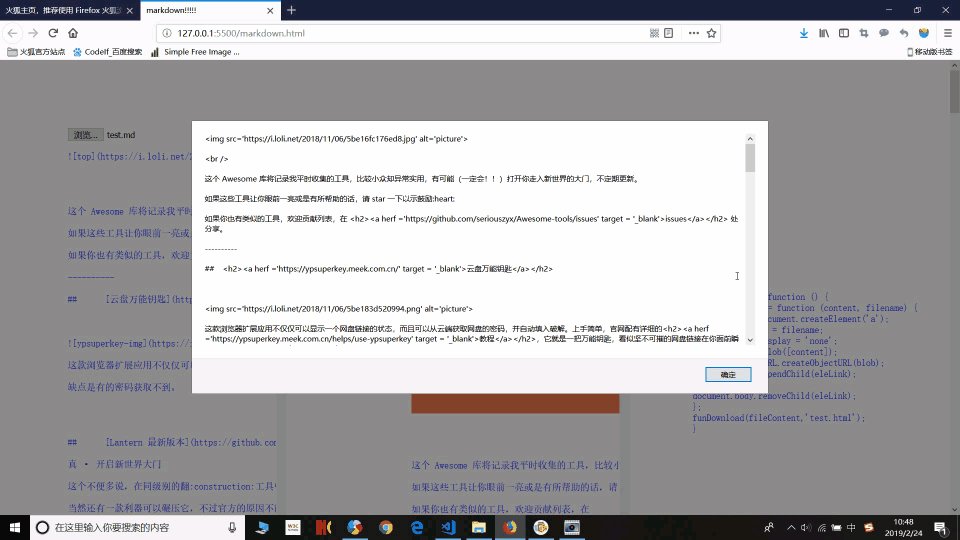
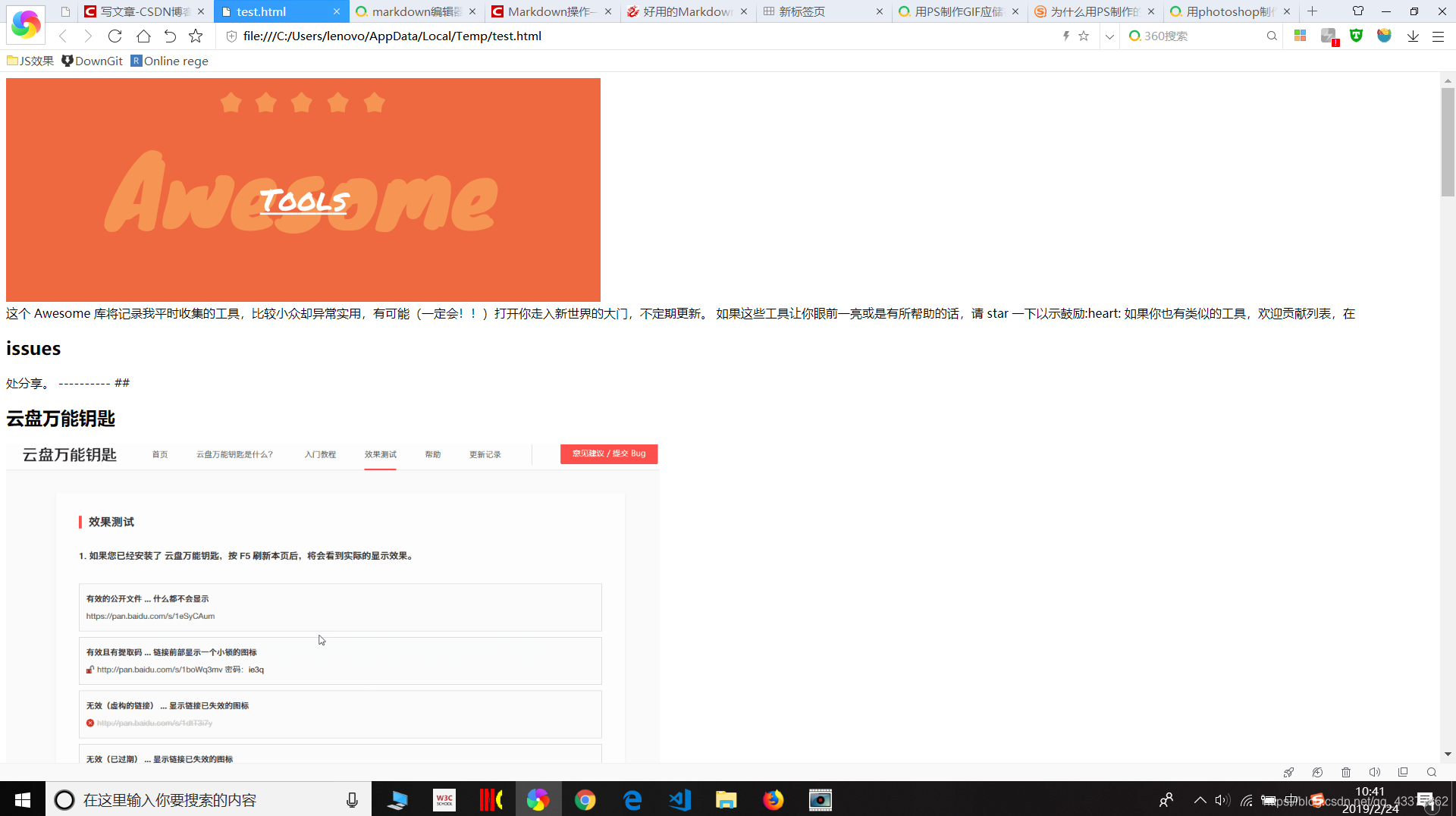
效果图:
动态操作
新生成的HTML文件效果图
参考链接:
1.https://www.cnblogs.com/hhhyaaon/p/5929492.html;
2. http://www.zhangxinxu.com/wordpress/2017/07/js-text-string-download-as-html-json-file/;
3.https://taoyouyou.gitee.io/;
思路:
1.读取所选文件的内容
注意: 务必在HTML部分添加input标签类型设置为type=“file” ;
1 | var file = document.getElementById('file').files[0]; //选择一个文件 |
2.使用正则表达式在文件中筛选定位到 Markdown 格式的图片和超链接,创建新的元素,并使用HTML5中的blob生成URL 地址.
1 | var imgLink = /!(\[.*\])\((.*)\)/gi; //markdown中图片对应的正则表达式 |
- 下载生成的test.md文件`
1 | if ('download' in document.createElement('a')) { |
完整代码:
1 |
|
能力有限,请多指教。当然别忘记点赞哦!!!!!!!!!!!!!
@看到这篇文章的所有人


